Temel Server-Client Haberleşmesi
 |
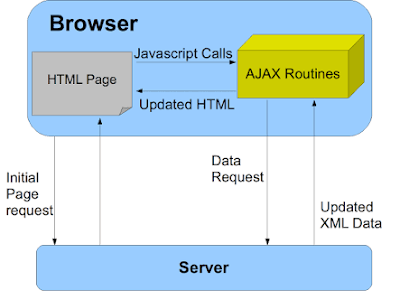
| Browser-Server |
Tüm bu iletişimin altında yatan ana prensip istemci-sunucu ilişkisidir. Çekirdek haberleşme, istemci konumundaki elimizdeki ürünler ile bu cihazların hizmet almak için ulaştığı server'lar arasında olur. Elimizdeki cihazlarda kurulu olan web browser'lar artık bir çok işlevin ana taşıyıcısı konumunda. Üzerindeki bilgileri ise server tarafına gönderdiği komutlarla (http GET, POST, PUT, HEAD, DELETE,vs gibi) server'dan almaktadır.
 |
| Ajax & JSON |
Server ve client arasındaki iletişimde ise json ve ajax gibi standartlaşmış bilgi istek ve aktarım metotları geliştirilmiştir. Json ise bilgi aktarımı ve tutulması için kullanılan aşağıda gibi bir formattır:
{"name":"John","age":30, "cars":[ "Ford", "BMW", "Fiat" ]}

Ajax Routines
Sayfada doldurulacak bilgiler temelde bu formatta iletilir. Bunun için iletilen istekleri ise Ajax request'leri olarak gönderilir. Ajax sadece ilgili istekleri göndererek güncellenme sağladığı için browser'da gösterilen sayfa yenilenmeden sayfadaki bilgilerin güncellenmesini sağlar. Ajax kullanımı için jquery javascript library'e ihtiyaç vardır.
Server tarafında kullanılan php script'i sayfa üzerindeki içerik, dosya, data, cookies ve şifreleme işlerini üstlenir. php bu arada arka tarafta mail server gibi diğer server'lar ve bir database (mySQL) ile iletişimi de yönetir.
Yorumlar
Yorum Gönder